Hi, this is a code newbie. I started learning to code about 1 year ago. And it’s crazy for me to see how much I already learned, but also how many cool things there are to learn or deepen. I’m a list maker, it helps me to structure my thoughts and thus also my learnings. And I can always have a look at it in case I forgot something or need a hint. And if I explained it to me once, it’s easier the second or third time. So if you are also quite new to coding and/or just want to see an approach of how to organize and structure learnings, here your go!
Write that down, write that down!
How I organize my learnings in notes
the intro
“That’s the idea behind it. To write it down you need to think of how to structure it and in this process, you will get an understanding of the topic. What comes first, what to do then, what if this or this is the case etc. When it flows through the hand in the head, it’s more efficient, because you “touch” it. You don’t need to think about it all by yourself, get your dog, a friend or just talk to yourself, but speaking it aloud helps you to see if you really understand it or find potential gaps. If you can explain it so that someone understands it, you are really got it! (maybe your pet won’t, but that’s ok. 🙂 )”
the basics
When learning something new it’s essential to see how others do it. First you might copy exactly the approach of others, but after a while when you get a feeling for what you are doing, you try out own ideas and develop your own style. And the internet is full of others code, approaches and ideas you might like to try or enhance. I like to differentiate between different types of information sources. Every note adjusts to it and looks a bid different. The notes differ slightly with each type and the way they are structured also changes. For each type there are special advantages:
colleagues:
- you can always ask your team colleagues again if you haven’t understood something. It’s also a good way to deep dive into one topic or explore other related ones you might haven’t heard about. You can’t hear everything over and over again though (if you don’t want to bother your colleagues too much) so you need to write very fast and maybe only buzzwords. It might take some time to fulfill your note, but if you understand the topic it shouldn’t be a big problem to make an overview.
videos:
- a video is always available, and you can watch it over and over again, fast-forward and adjust the playback speed. You can see the single steps while the creator explains them. But if you haven’t understood something, you can’t ask directly, and you don’t get the code instantly when listening. You can take your time writing things down and maybe look up something you want to add to your note.
articles:
- an article contains code within the explanation and in many cases a demo of it to try it out. You can go through it step by step and copy the code snippets if you like. The combination of reading understanding and trying it out makes it very comprehensive. But like in videos you can’t ask directly if something is unclear or doesn’t work. With this you can also write in your own speed.
trying:
- if you already know the basics of coding just try out different things and play around! More than errors can’t happen, and you learn the most if you understand why it doesn’t work and figure out a way that works. It might not be the best one, but this is why we learn! (Maybe you’d like to create a playground project where you can try out everything. This must not be perfect, it’s just for fun and understanding)
It’s also a different thing if you are having a look at basic topics to understand them (like Router, @Input() …) or a way how some specific code works (like Overlays, PDF creation …). Step by step guides and one big example are more common for specific problems and easy explanations and some small examples for basic topics.
“The best thing to have a look at other’s work is that you see different approaches because there is never that one way. From this, you can create your own unique code style and way of solving problems. Using code snippets from others seemed like “stealing” to me at first, but no one has the same project features you have, and you really need to understand what the code does to use it properly. The Internet is a nice place to get an idea of it, but the implementation to your project is still your thing.”
the notes
I really love handwriting! It seems like the information flow through my hand in my head, and I can remember things better in this way, than when I write text with the keyboard (thanks to pictorial memory). But handwriting code can be a bit difficult to read and is not reusable, so I sometimes like to use a combination of both.
“To have my notes digital, I use an iPad with the Apple Pencil and the app Notability. If I like to I can convert my handwritten notes into text or export them into a PDF or print it (sometimes it’s just nice to have some actual paper in my hand). Of course, it works in any other way of handwriting. The hardware/software doesn’t matter, just make sure you can rely on it.”
the glossary note
If you are new to coding there are so many terms to learn, and it can overwhelm you. Then it’s good to have a little personal “dictionary” with the most important terms. What works best for me is to not only write the term and the definition but also (visually different) if it’s used in the frontend or backend, what is it linked to or if it is created automatically or manually and everything that may be also important to understand what it is and where and how to use it.
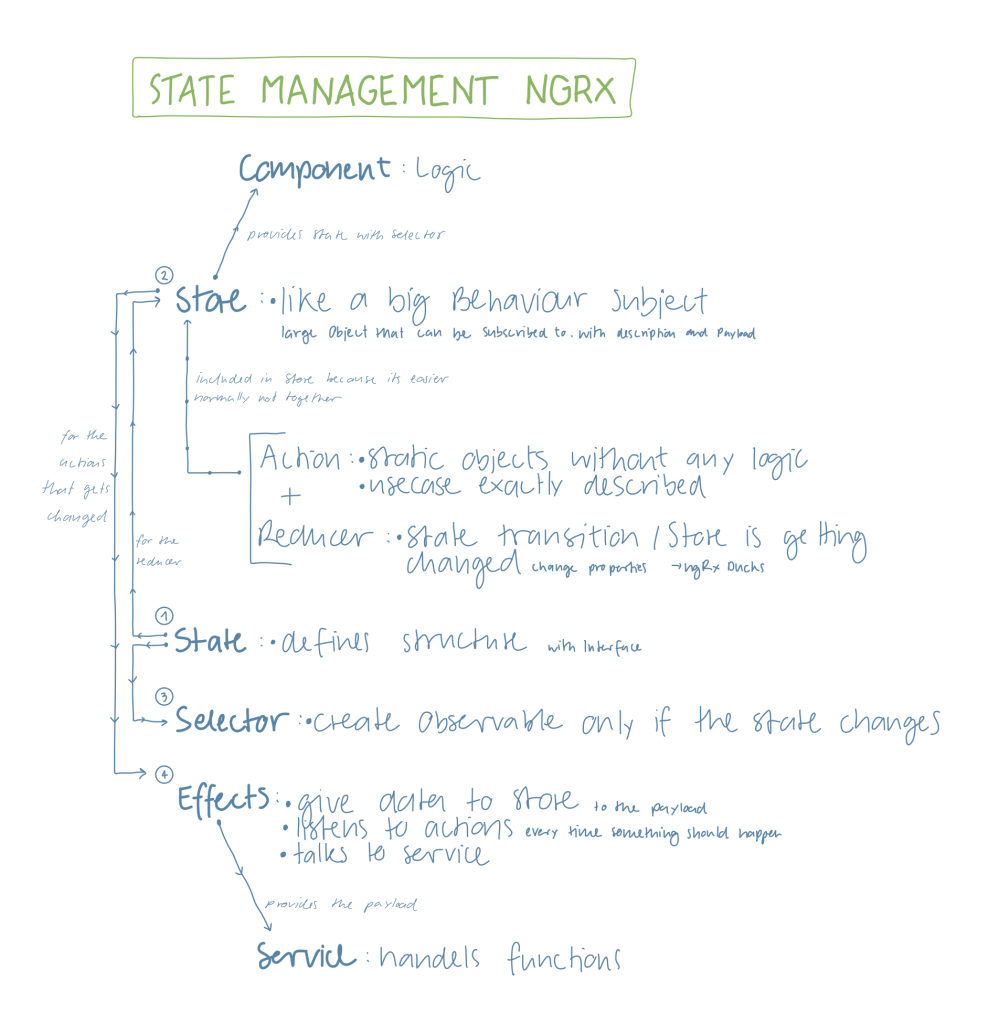
The ngrx Store was a completely new and abstract concept for me. To understand what is happening there, this note really helped me. Normally my glossary notes don’t contain so much arrows, but it was helpful here.
“When writing a definition don’t just go by the ones you find. Try to understand what it means and write it down in your own words, add things that are important to you and leave out the ones you don’t need. We all know definitions that are correct and contain everything but are very hard to understand.”
the basic note
At first, I write down the topic, what it is used for and then how to do it. I also like to write a generic file name next to it to have a better idea of it. To every point I don’t understand (or I know I could forget), I write a small text next to it. Arrows sometimes help me to see the correlations (what is passed/used where). That’s it, no big magic:
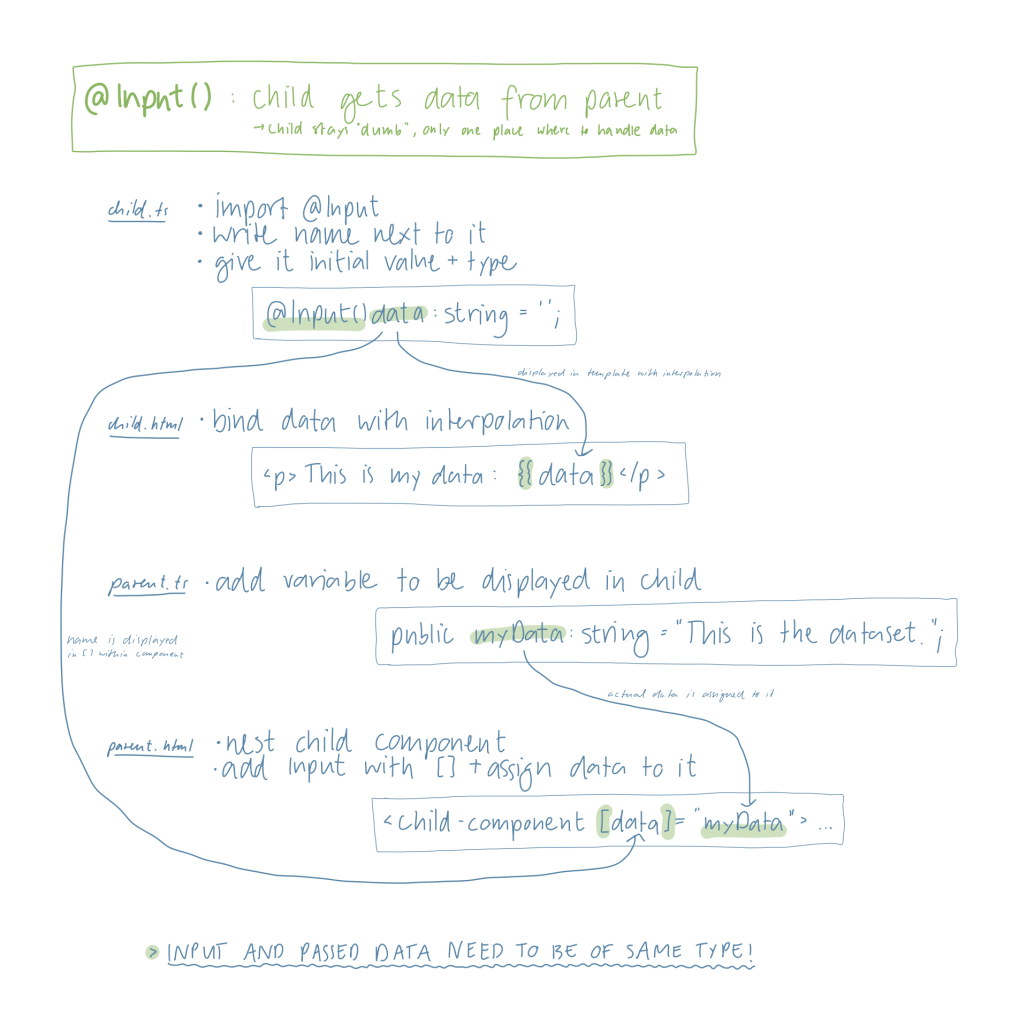
This one is from my very beginning with Angular. The dataflow here was a bid tricky for me, but writing it down and reading it again and again while doing helped a lot. See the Docs for @Input().
“With basic notes I try to summarize all important things that come with one topic. Most articles are longer and contain more information than I need. It’s good to filter and summarize it so that you can understand it with only one look. Sometimes a little example helps.”
the specific/complex note
This one can be so different because the topics are so. But normally I just write my own step-by-step tutorial with only the points I need but as generic as possible. (Labelled) arrows also help me here sometimes to see the big picture and visualise the dataflow. But have a look:
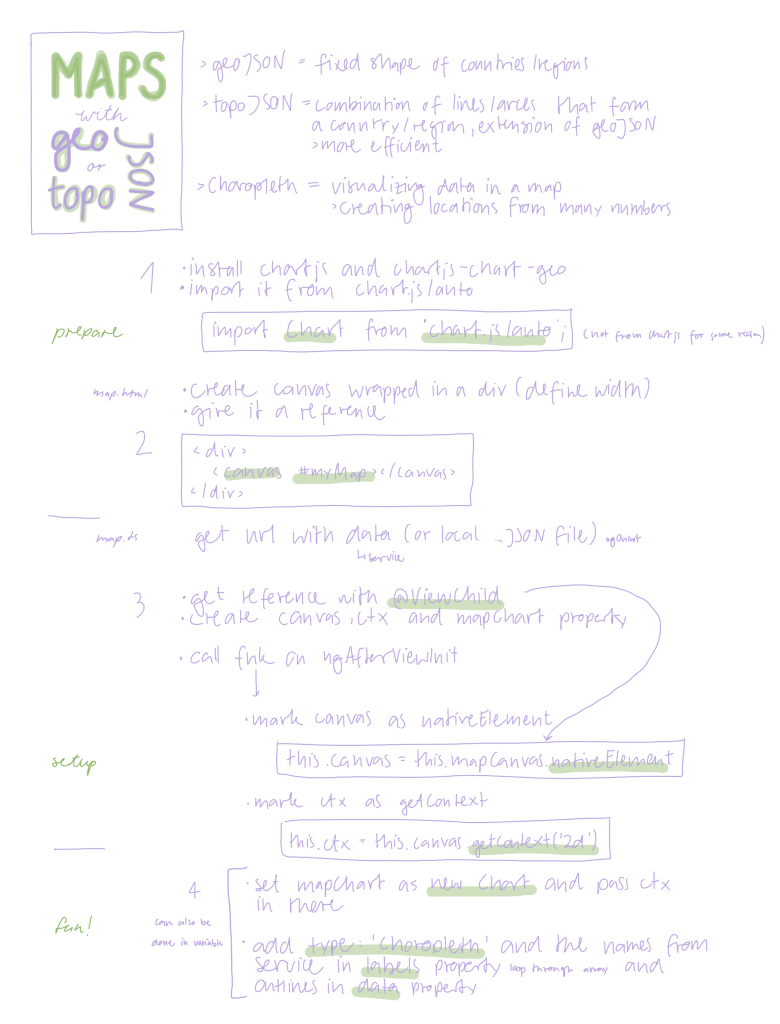
This note is very specific. It’s about the extension chartjs-chart-geo for chartjs to create interactive maps from the .geojson or .topojson format.
“Your notes don’t need to be super pretty or a masterpiece of typography! It’s just for you and your understanding. If you can read and understand it, it’s fine. But if it helps you to prettify it (because you continue working on it) you can do it of course. A little bit of consistency might also help.”
the different types (of information and notes)
The types of information I mentioned before have a big influence on the notes. Maybe you need to write very fast, can only write down buzzwords or take your time to think about how to structure it. Also, some types of information are better suited for a particular type of note.
“The goal is always to understand it! It’s not always necessary (or helpful) to ask someone immediately, looking it up or thinking about it could be much more efficient.”
So I really love to have a look at specific or complex topics with my colleagues because I always can ask if I haven’t understood something completely. Especially more experienced colleagues really know what they are doing and can adapt to different requirements. But it’s also very interesting to see how (other) Juniors approach an issue to see maybe a completely different way you haven’t thought about. It’s also not a bad idea to ask them basic topics if you don’t understand one of them fully. Everyone has a different way of explaining and that can help a lot when you want to really understand a topic and all its facets.
They can also help you with some terms and glossary but articles are much better for this because it’s faster and more efficient. They have the definitions right there, and they are good to have the same terms when communicating, but from a definition, you don’t know how it actually works. So I don’t spend so much time on that. It’s also a good way to use them for basic or specific topics, especially when they contain examples. But maybe you need to invest some time to adjust it to your project.
A really good thing for the basics are videos because you actually see how it’s done (and also that it works, this can be really important). Often the concept of a topic is visualized which gives, in combination with the demonstration, a great learning effect. Moreover, some related topics might be explained or mentioned here. Nearly the same applies to specific topics. Mostly they show a basic and simplified use, but from there you can go ahead and specify it for your needs which is also a nice learning effect.
From here it’s a great way to just jump in your code and try it out. Either in a playground to really deep dive into a topic without having to think if you mess something up (or just for fun) or try to implement it in a real project to really bring it forward. Test the possibilities, try out different ways, just play around and see the magic happen at your fingertips while having control over it!
the resume
Notetaking (and Planning) takes about 20% of my time when coding. But for me the time really worth it. Especially as a Junior (who wants to know everything) it’s important to have a solid foundation and really understand what I’m doing. Also don’t worry too much if you don’t understand it fully the first time. The “way of understanding” could take a while and may need some practice to get it. And sometimes it’s a small, maybe not even related, trigger that makes you “Ahhhhh, now I get it!” 🙂
“Please keep in mind that this is only my individual approach, it’s certainly not complete and not scientific in any way. I don’t want to dictate to anyone to do it exactly like this, it’s just the way I do it. Also this is my first article, I’m sure I’ll get better over time. :)”